bisa anda lihat di temen master blogger saya,mas doyok,di http://www.masdoyok.co.cc.
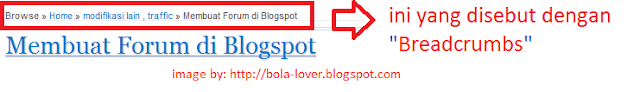
Google sendiri menggunakan breadcrumb sendiri dalam metode pencariannya, agar para pencari tidak binguung dengan apa yang ia cari. Sebenarnya cara ini adalah cara memanjakan pengunjung blog kita, karena mereka sangat akan terbantu sekali dengan adanya hal ini. Namun tidak boleh di lupakan,breadcrumb ini juga punya peran penting dalam SEO loh. Jika keyword kita sulit terdeteksi oleh hasil pencarian google,biasanya google menggunakan breadcrumb untuk mendapatkan hasil pencarian,sehingga anda tidak mudah kehilangan trafffic. Sebut saja ini sebagai cadangan keyword. Ok bagi yang belum tahu breadcrumb itu seperti apa ini dia gambarnya:

Kalau di Kaskus biasanya kita akan akrab meliihat yang satu ini:

Ok, tidak usah terlalu berpanjang lebar,kita praktekan saja langsung cara membuat breadcrumb:
1. Log-in ke akun blogger mu
2. Klik layo-out
3. Klik edit HTML
4. Centang “expand widget”
5. Cari kode ]]></b:skin> (untuk pencarian mudah tekan CTRL + F)
6. Lalu letakkan kode di bawah ini tepat diatas kode ]]></b:skin> tadi:
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
7. Cari Kode <div class='post hentry uncustomized-post-template'> di template mu.
8.copy dan paste kode di bawah ini tepat dibawah kode <div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
8. Click tombol preview untuk melihat apakah terjadi error dalam pengeditan
9. Jika tidak tekan tombol save
10. Setelah proses pengesavean berakhir, masuk ke hompage blog mu dan klik salah satu judul artikel kamu. Lihat di atas judul artikel kamu,apakah sudah ada menu navigasi seperti gambar yang telah saya contohkan tadi. Jika sudah ada berarti anda sudah berhasil meletakkan breadcrumb,jika belum coba diulangi lagi.
Bagi yang ingin tahu Cara Mendapat Uang Dari Twitter dan Cara Memperbanyak Foloower di twitter dengan sangat mudah sambil langsung praktek, Bola Lover rekomendasikan anda untuk Melihat Tutorialnya Cara Mendapat Uang Dari TwitterdanTips dan Cara Memperbanyak Follower Di Twitter «« sok atuh di klik supaya bisa langsung di praktekin
Ok Sekian dulu football news|berita bola hari ini.Jangan lupa baca yang ini tentang. Salam Bola Lover! Go Sepak Bola !
Leave me a Comment.....no spam ,sara,and komentar aneh ntar om google marah.haha...














1 comments:
pertama ni ane bikin komen. thank gan buat artikelnya, ma'nyus sudah blog ane....
Post a Comment